
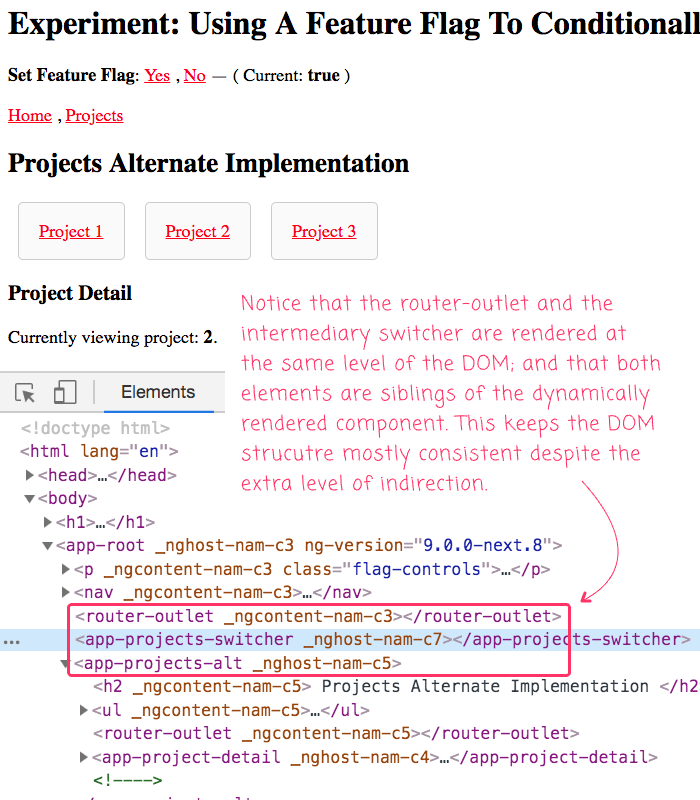
Experiment: Using A Feature Flag To Conditionally Render Routable Components In Angular 9.0.0-next.8

angularjs - Getting error : Transition Rejection($id: 0 type: 6, message: The transition errored, detail: TypeError: this.parent.parameters is not a function) - Stack Overflow
GitHub - christopherthielen/ui-router-extras: THIS PROJECT IS NO LONGER MAINTAINED -- Extras for UI-Router for AngularJS. Sticky States (a.k.a. parallel states), Deep State Redirect (for tab-like navigation), Future States (async state definition)
GitHub - christopherthielen/ui-router-extras: THIS PROJECT IS NO LONGER MAINTAINED -- Extras for UI-Router for AngularJS. Sticky States (a.k.a. parallel states), Deep State Redirect (for tab-like navigation), Future States (async state definition)
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

typescript - Router getCurrentNavigation always returns null only after upgrading to angular 15 - Stack Overflow